

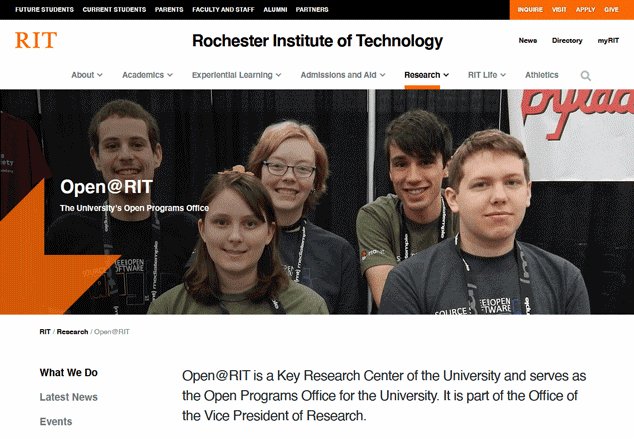
The original site, hosted through the University, was a single page with the majority of its content in one long scroll. Links to other content were exclusively embedded within text blocks, making finding information you were skimming for difficult if not downright uncomfortable.
Said information was also not grouped by relevant stakeholder, requiring students to comb through information for potential fellows, and vice versa. In short:

To ensure that the project would meet the needs of our most important stakeholders, I conducted interviews with several members of our community to synthesize personas to design to.
Worryingly, my findings suggested that none of our community had discovered us through our web presence, and perceived the site as a less-than-relevant information repository.





With the stakeholder needs identified, I took time to sort existing and planned content into three categories:
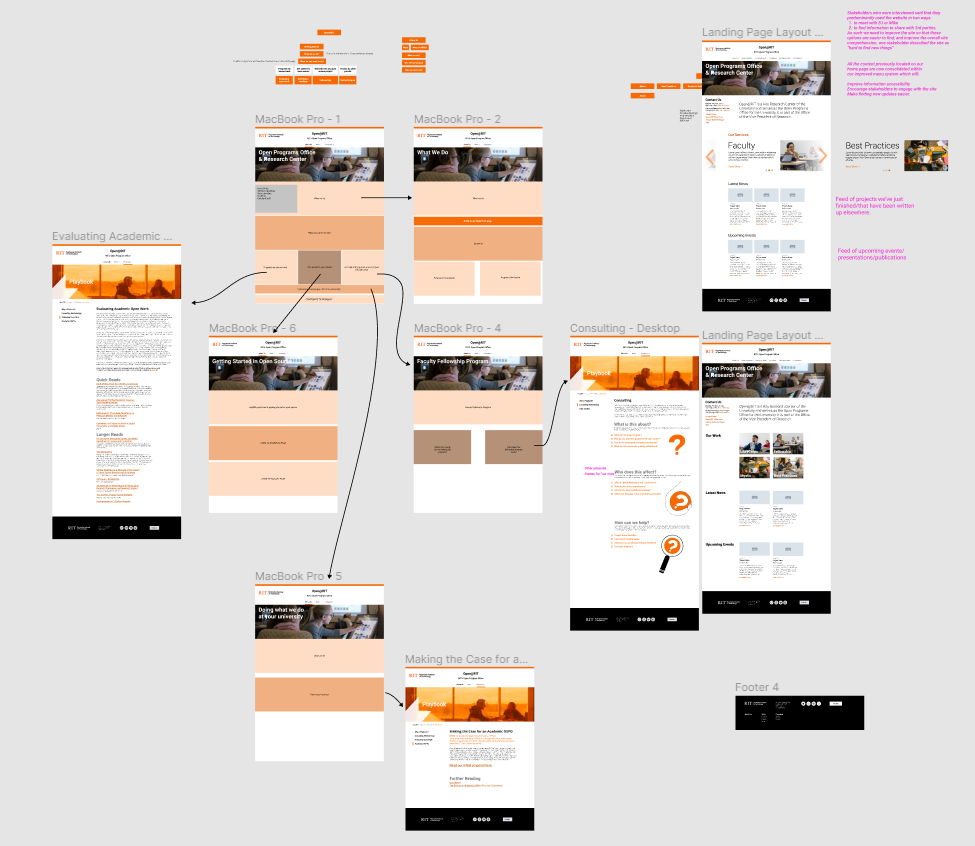
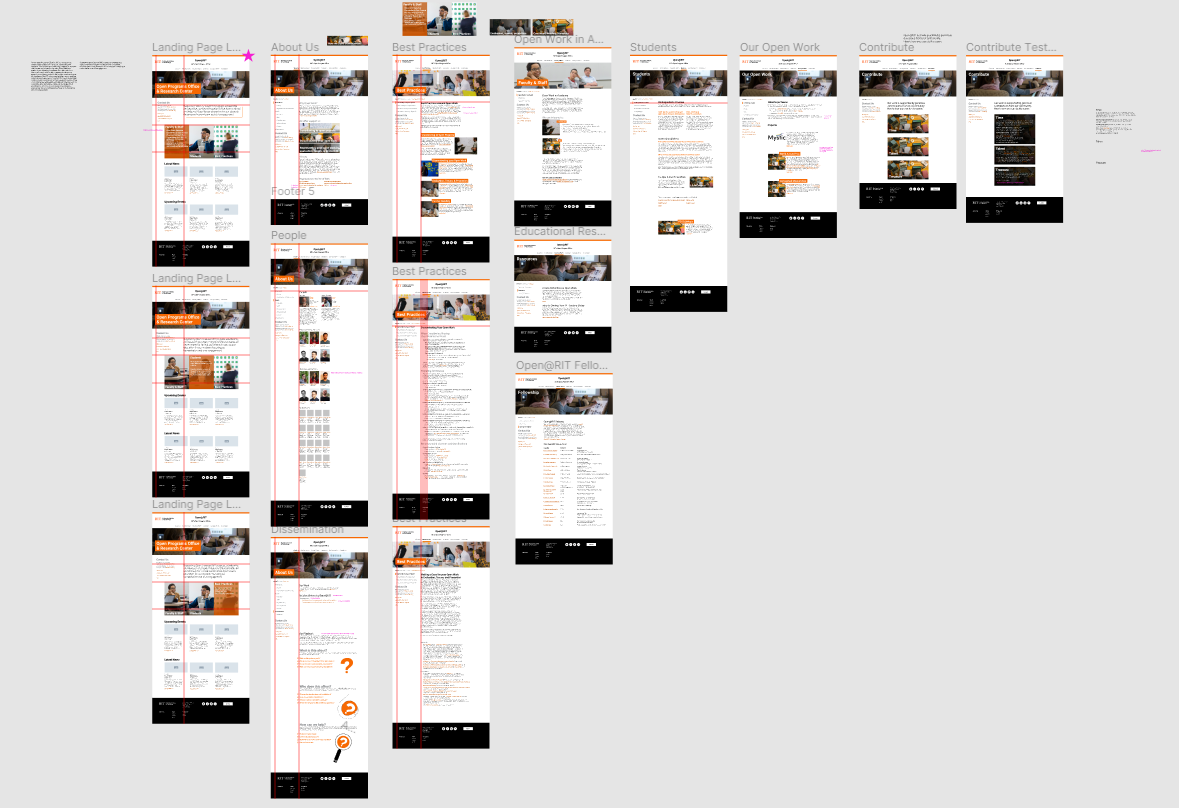
A rough form began to take shape within the guidelines of RIT's graphic standards. My goal during this phase was a website that balanced the needs of our Student & Faculty stakeholders with the department's need to provide information to parties outside of the university's community. For example, potential funders, donors, or educators looking to establish similar departments at their university.

I made a lot of use of Figma's collaborative platform during this process, as it required soliciting feedback not only from our developer team and stakeholders, but our director, assistant director, and advisory board. It also allowed a select few of the original interviewees to provide their feedback as well, clarifying some of their original asks during the prototype phase.
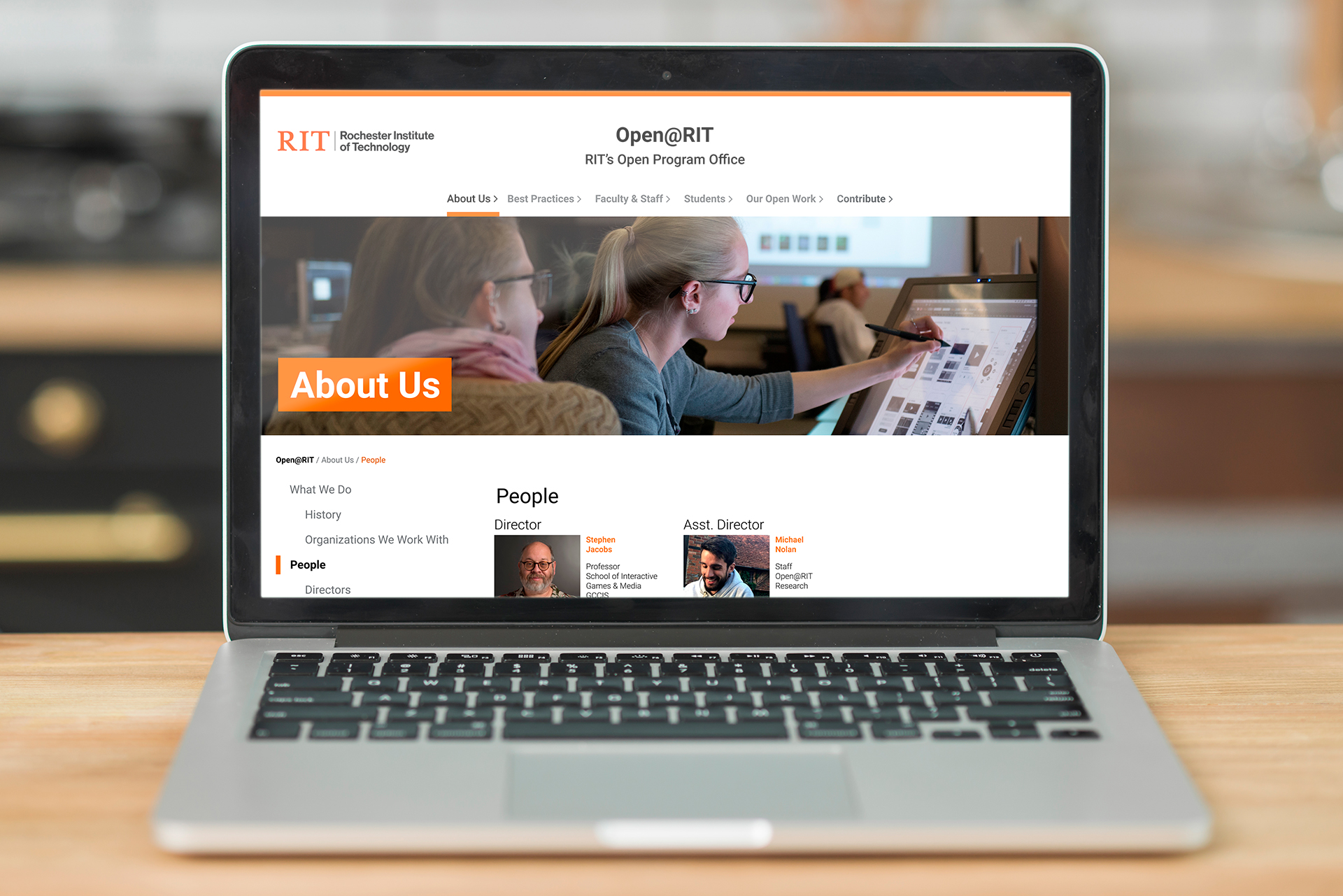
When the department was satisfied, the project was handed off to the developer to be published at openr.it
With the site online, work is still ongoing. As we entered into a new phase with Open@RIT, I continued to listen to our community members to ensure the design is effective. Criteria includes number of interactions required to get to their most common tasks, ability to understand copy, difficulty in finding or following updated content, and other site specific requests.